
버전 정보
- react: ^18.2.0
- react-scripts: ^4.0.2 (5버전은 에러가 너무 많이 나서 다운그레이드)
- google-spreadsheet: ^3.3.0
구글 스프레드 시트 API
구글 스프레드 시트 API를 이용하여 받아온 데이터를 React에서 처리하려고 한다.
API를 이용하면 자바스크립트나 파이썬등에서 코드를 통해 시트 내용을 조회, 생성, 수정, 삭제를 할 수 있다.
이 작업은 주로 정적인 사이트에 활용하기 좋다. 또한, 구글 스프레드시트에 익숙한 기획자들과의 협업에도 큰 도움이 될 수 있다.
예를 들어, 기획자들이 스프레드시트에서 작업한 내용을 DB에 반영해야 하는 경우가 종종 있다. 하지만 스프레드시트의 데이터가 자주 업데이트되면, 이를 관리하는 데 상당한 노력이 필요하게 된다. 반대로, 개발 측에서 데이터를 수정하면, 그 변경 내용을 스프레드시트에도 반영해야 한다.
이런 상황에서 한쪽에서 변경된 내용이 실수로 전달되지 않으면, 스프레드시트와 개발 쪽의 데이터가 일치하지 않을 위험이 있다.
이럴 때 구글 스프레드시트 API를 사용하면 두 매체 간의 데이터를 자동으로 동기화할 수 있어, 이러한 문제를 효과적으로 해결할 수 있다.
구글 스프레드 시트 API 등록 과정
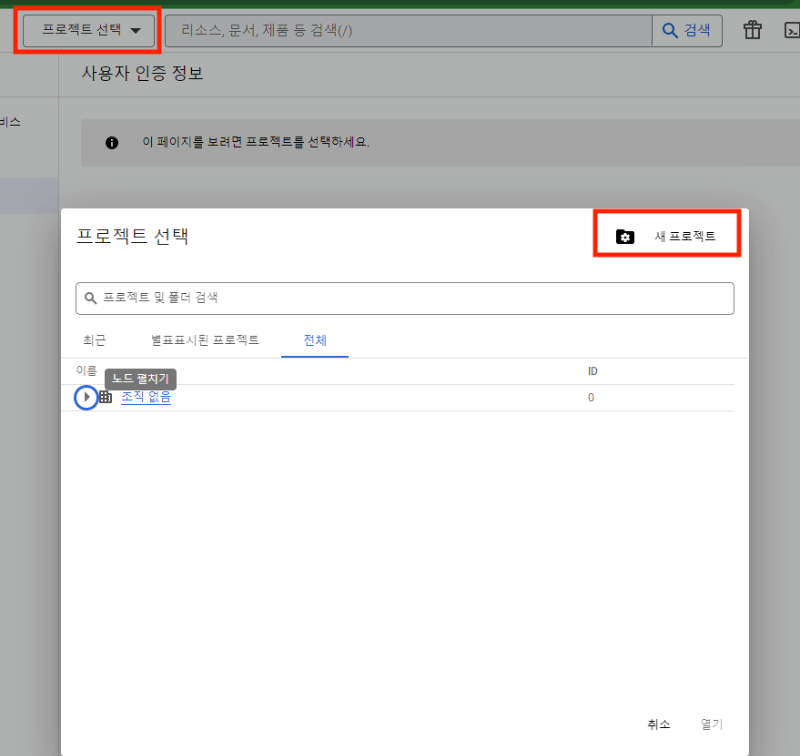
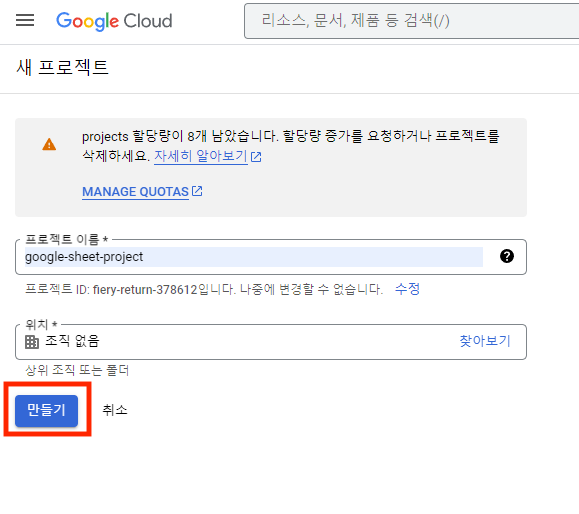
우선 https://console.cloud.google.com/apis/credentials로 이동하여 프로젝트를 생성한다.


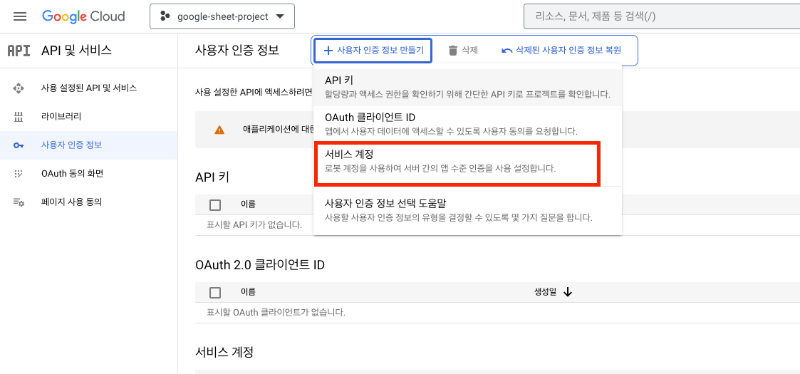
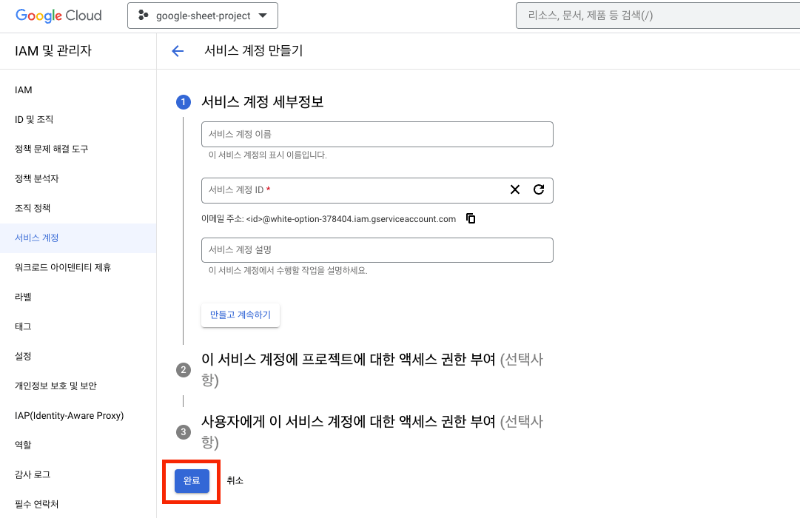
프로젝트를 생성 후에 서비스 계정을 생성한다.


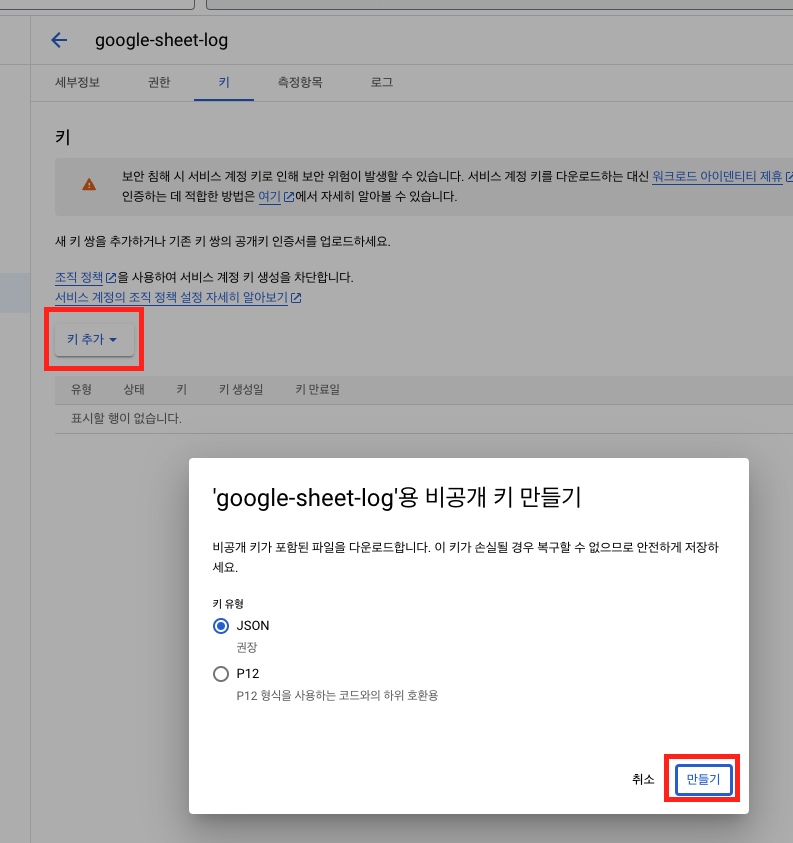
사용자 인증 정보 화면의 서비스 계정 부분에 생성된 계정을 클릭하여 키를 추가한다.

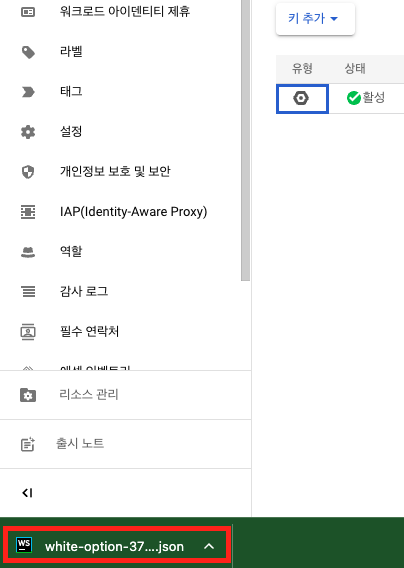
키 추가가 완료되면, 해당 키값이 들어있는 json파일이 다운로드된다.

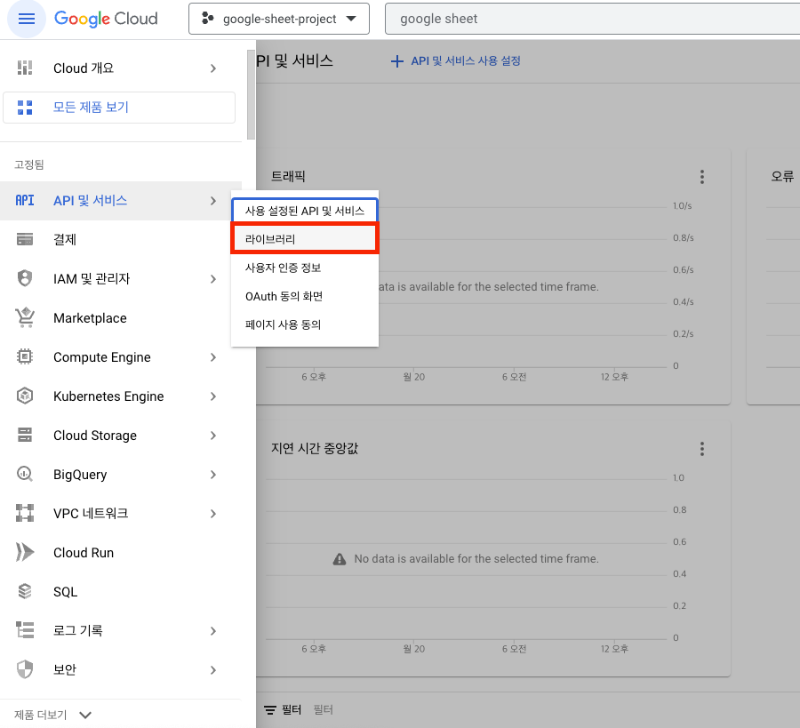
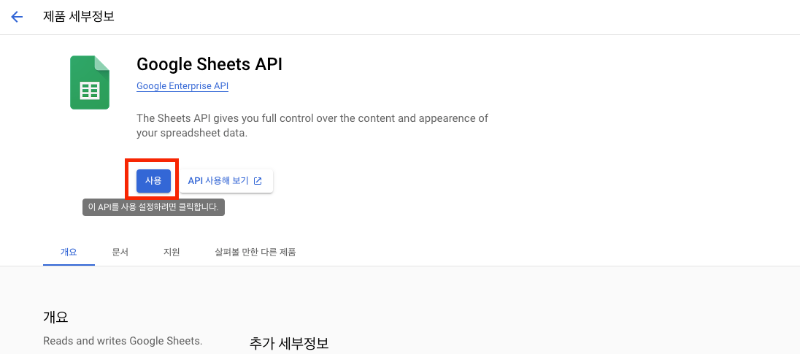
구글 스프레드 시트 API 활성화
처음 구글 스프레드 시트를 만들고, 위의 파일을 적용하면 API가 닫혀있어서 403 에러가 발생한다.
다음과 같이 API를 사용 상태로 수정하자.



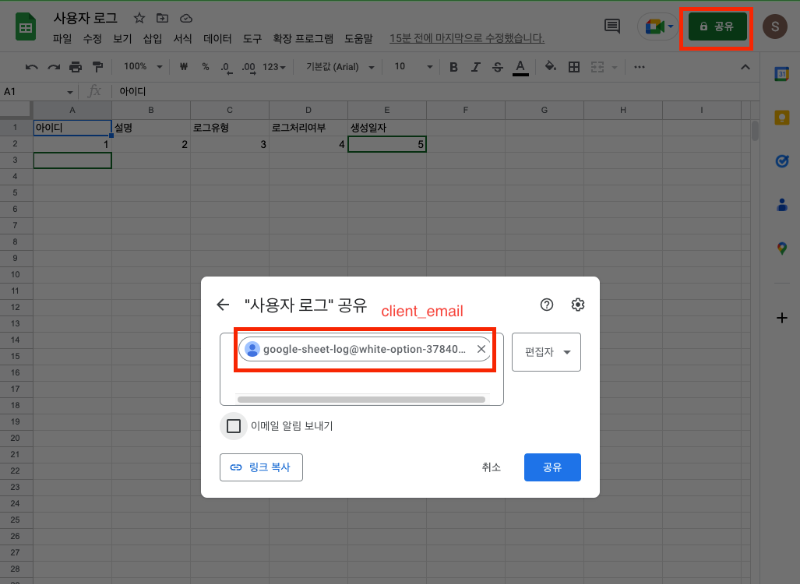
권한 부여
위와 같이 작업 했더라도, 공유가 안되어 있어서 메시지만 다른 403 에러가 발생한다.
서비스 계정 목록에 있는 계정을 추가하자. 키 생성시 다운로드 받은 json파일에도 client_email이 존재한다.

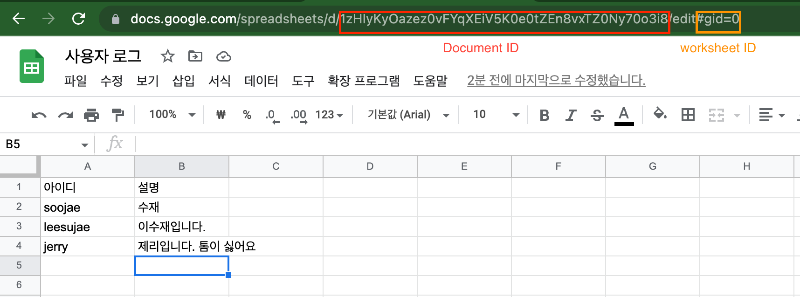
스프레드 시트를 입맛에 맞게 만든다. 이때 Document ID와 worksheet ID값을 복사한다.

React 작업
$yarn add google-spreadsheet --dev
# 타입 스크립트를 사용할 경우
$yarn add @types/google-spreadsheet --dev
정상적으로 동작하는지만 확인하면 되기에 간단하게 작성했다.
위에서 다운로드 받은 파일을 적절한 위치에 넣은 후 require하고, 바로 위에서 복사한 Document ID 값을 넣어준다.
// src/libs/googlesheet.ts
import {GoogleSpreadsheet, GoogleSpreadsheetRow} from "google-spreadsheet";
import {useEffect, useState} from "react";
const credential = require(키 추가한 후 다운로드된 json파일 위치);
// 구글 시트 조회하는 로직
export const getGoogleSheet: () => Promise<GoogleSpreadsheet> = async () => {
const doc = new GoogleSpreadsheet(Document ID 값 넣는 곳);
// 구글 인증이 필요하다.
await doc.useServiceAccountAuth(credential);
await doc.loadInfo();
return doc;
}
// 구글 시트 조회하는 custom useHook
const useGoogleSheet = (sheetId: string) => {
const [googleSheetRows, setGoogleSheetRows] = useState<GoogleSpreadsheetRow[]>([]);
const fetchGoogleSheetRows = async () => {
const googleSheet = await getGoogleSheet();
const sheetsByIdElement = googleSheet.sheetsById[sheetId];
const rows = await sheetsByIdElement.getRows();
setGoogleSheetRows(rows)
}
useEffect(() => {
fetchGoogleSheetRows();
},[]);
return [googleSheetRows];
}
export default useGoogleSheet;
worksheet ID값도 넣어준다.
// src/App.tsx
const App = () => {
const [data] = useGoogleSheet(worksheet ID 값 넣는곳);
const languageList = ['아이디','설명'];
return (
<div>
{data.map((row) => {
return (<div>아이디: {row[languageList[0]]}, 설명: {row[languageList[1]]}</div>);
})}
</div>
)
}
export default App;
React를 실행하면 정상적으로 받아오는 것을 확인할 수 있다.

Refereneces
thenewstack 사이트 - https://thenewstack.io/how-to-use-google-sheets-as-a-database-with-react-and-ssr